輕鬆搞定HTML大魔王

▲ 在賣場首頁置入Banner ,專業度、好感度馬上升級
STEP1.將素材上傳至雲端圖片空間
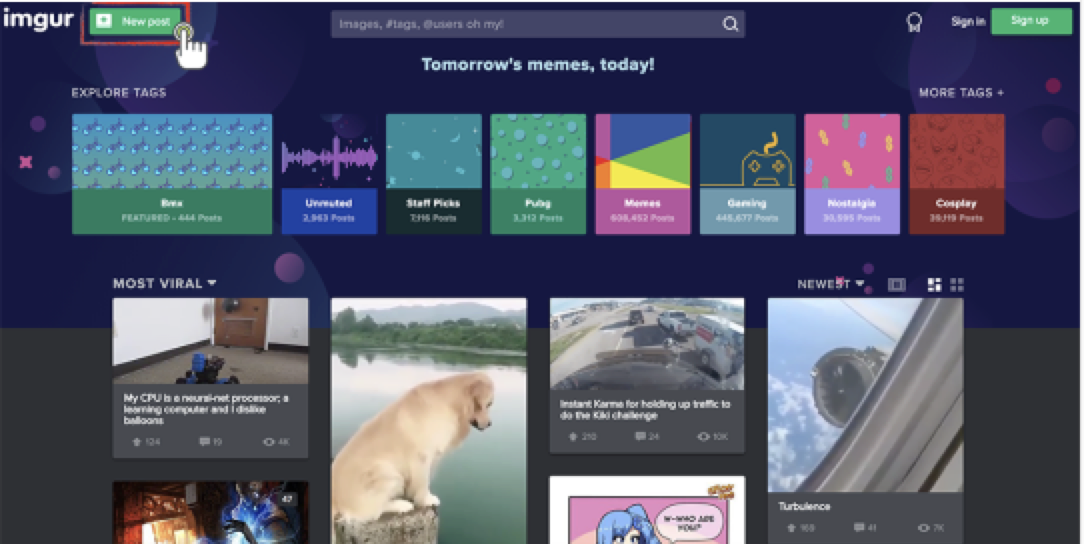
這裡以免費圖床網站(www.imgur.com)做示範,此網站不需註冊也可以上傳圖片喔!
- 進入網站後點選左上角New Post
- 選擇要上傳的圖片

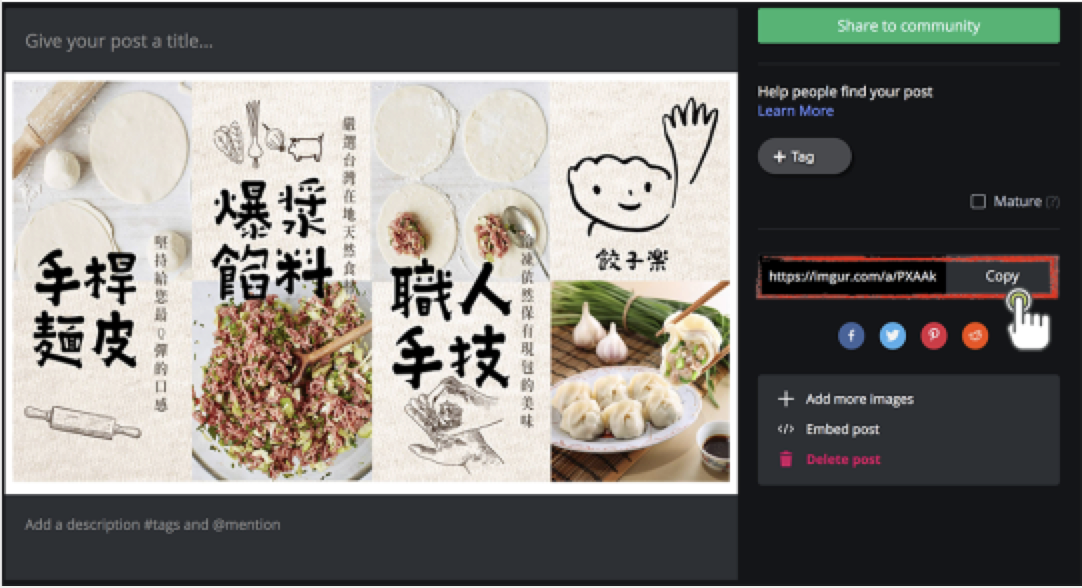
STEP2.複製雲端圖片網址
上傳完成後會產出雲端網址,只需要複製後就可以向下一步邁進。

STEP3.貼上HTML程式碼至店舖編輯與管理
圖片有連結HTML程式碼:
複製圖片內的HTML語法並更新圖片連結&圖片雲端空間網址,透過圖片的連結買家能更快速的到達你指定的分類或特定賣場。
- 舉例:某分類或某特定商品現正折扣,透過圖片連結快速引導買家前往。

▲只需更新框框處,圖片連結以及圖片雲端網址
圖片無連結HTML程式碼:
複製圖片內的HTML語法並更新圖片雲端空間網址,讓你想傳達的訊息一次讓買家看清楚。

▲只需更新框框處,圖片雲端網址
接著,再將更新後的語法貼上於「店舖編輯與管裡>版面設計>置頂(頁尾)活化模組 」
是滴~~就是上傳、複製、貼上,賣場專業度、好感度立馬飆升!

#電商基本功
#中階課程
#賣場升級
#HTML語法

 help
help