如何使用HTML語法強化賣場說明呢?
賣家在填寫商品詳細介紹時,Yahoo奇摩拍賣提供了「一般模式」及「HTML」及兩種方式,讓賣家可以方便編輯商品描述!
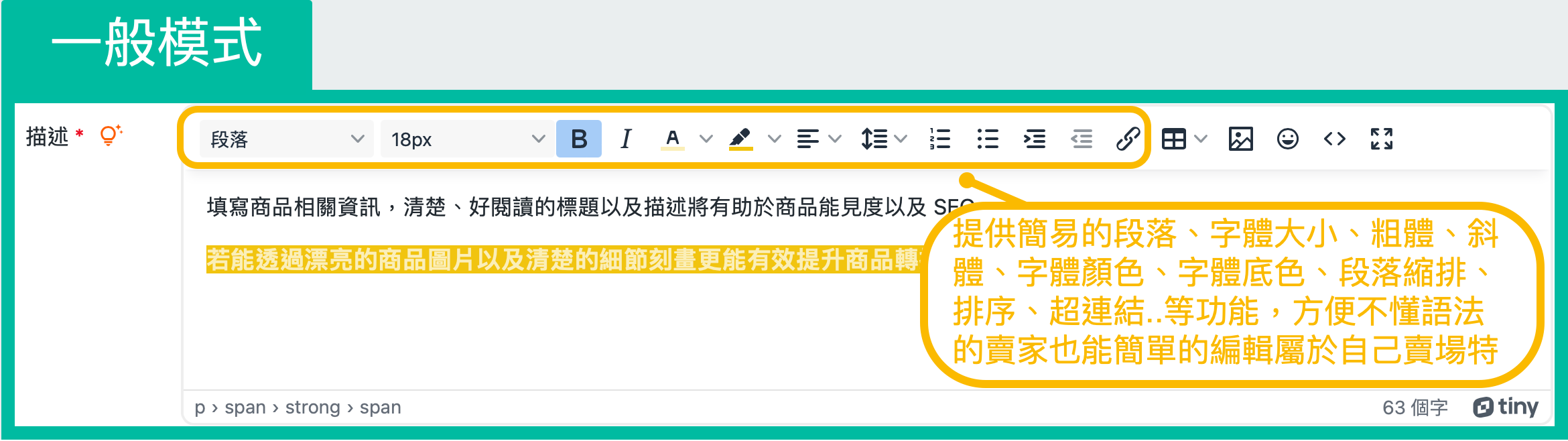
一般模式:
方便一般對於語法不熟悉的賣家,提供簡易的段落、字體大小、粗體、斜體、字體顏色、字體底色、
段落縮排、排序、超連結..等功能,讓賣家也能簡單的編輯屬於自己賣場特色的商品描述。
段落縮排、排序、超連結..等功能,讓賣家也能簡單的編輯屬於自己賣場特色的商品描述。

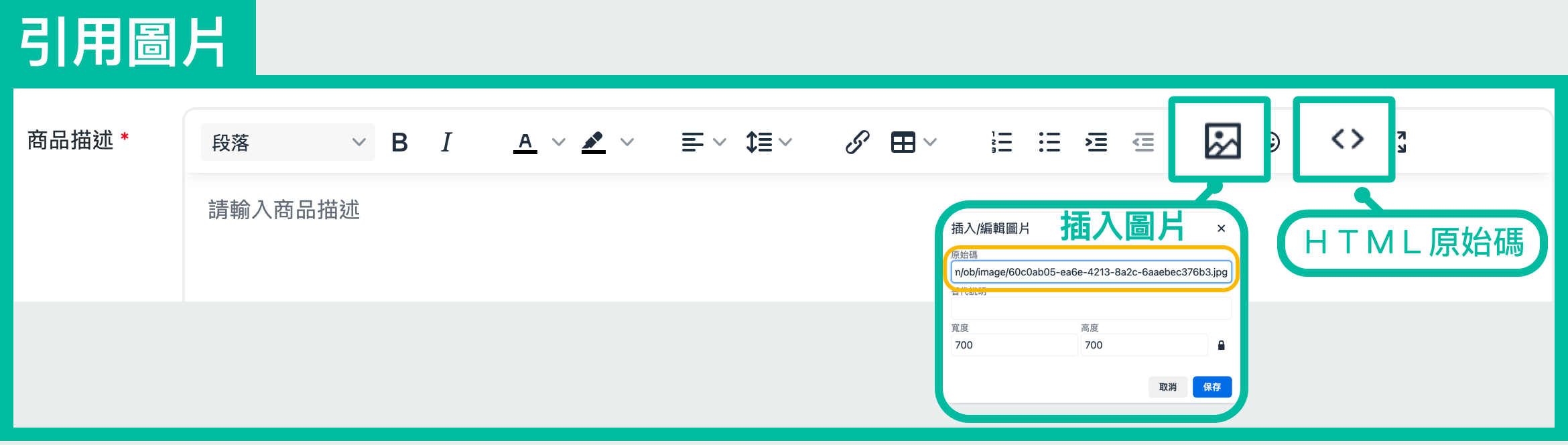
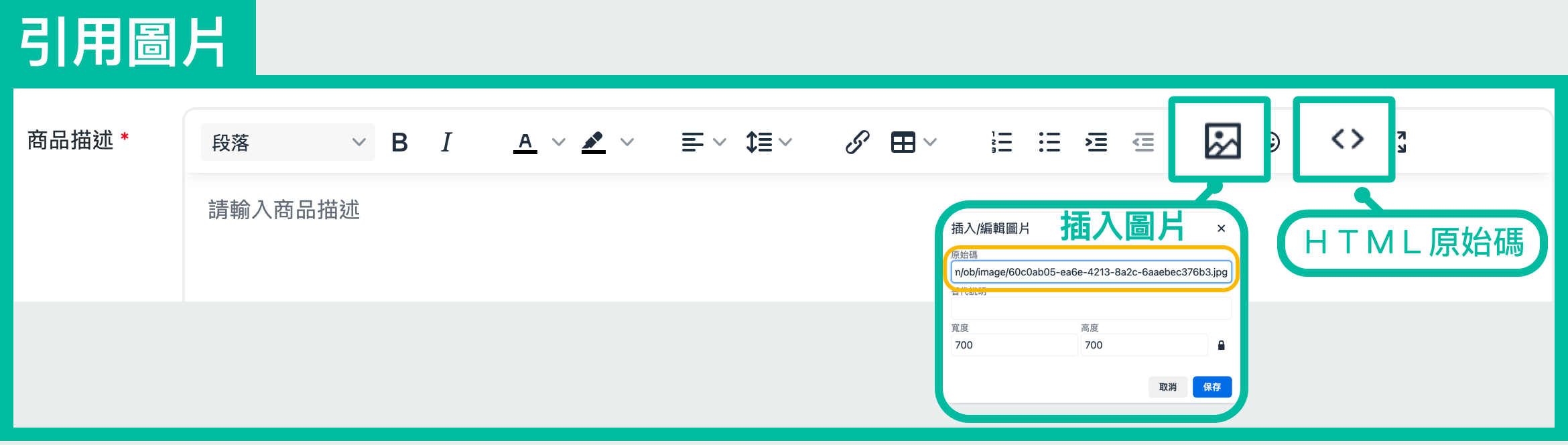
HTML模式:
賣家可善用「<> HTML 語法」及「引用圖片」編輯賣場詳細介紹,將可讓自家網拍商品的描述內容更具特色。於「HTML」欄位編輯後,然後切換到「一般模式」,就可立即看到效果。


您也可以參考坊間相關書籍或是直接在網路上尋找相關HTML書籍或HTML相關分類與網站。
請注意:
- 在商品描述上若有使用簡單編輯或是語法,即無法在APP的商品描述上修改商品內容,須回到電腦版才能進行編輯
- 若自行編輯html原始碼的話,請注意符合使用規則,開頭與結尾、同一個型式使用方式。例如:<b></b>
- 商品詳細介紹編輯不支援程式語言、DHTML、CSS、Java Script(如:STYLE、CLASS、MAP等HTML格式),包括跑馬燈、計數器等。另外,CSS與一些元件如插入音樂、視訊檔等也未支援。
- 坊間部份Html編輯軟體,可能會自行加入一些特效碼,複製貼到商品描述中會無法生效。系統會省略不接受的HTML語法再刊登,將可能導致製作的商品描述無法正常呈現。
Yahoo拍賣可接受的HTML碼如下:
| HTML 標籤 | 屬性 |
| a | href |
| b | |
| big | |
| br | |
| center | |
| em | |
| font | size, color |
| h3 | |
| h4 | |
| h5 | |
| h6 | |
| hr | width, hr |
| i | |
| img | src, width, height, border, alt |
| li | |
| p | align |
| pre | |
| small | |
| strong | |
| table | border, cellspacing, cellpadding, width, height, bgcolor 表格外線框線顏色(bordercolor)未支援 |
| td | rowspan, colspan, align, valign, bgcolor, width, height |
| th | rowspan, colspan, align, valign, bgcolor, width, height, th |
| tr | rowspan, colspan, align, valign, bgcolor, width, height |
| tt | |
| u | |
| ul |

 help
help 
